Hajduk Eszter (Nyullancs) következő oktatóanyaga a cikkben: “Sziasztok! Ebben az oktató videóban a vonalszerkesztést mutatom meg nektek egy kis füles bagoly korvonalának elkészítése által. Többek között azt is megtanulhatjátok, hogyan lehet több alakzatot eggyé varázsolni és hogy a csúcspontokat milyen módon tudjátok módosítani.”
Címke: Inkscape
Egyszerű animációkészítés Inkscape-pel és Virtualdub-bal
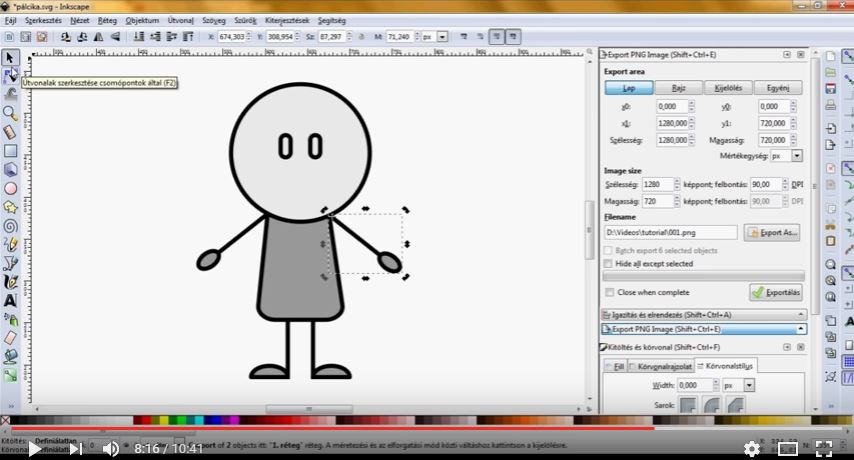
Hajduk Eszter korábbi oktatóanyagai rögtön a sikerlista elejére kerültek a Facebook-oldalunkon. Most megtanulhatjátok tőle, hogyan lehet egy egyszerű — de bájos — emberkét animálni Inkscape-pel.
Egyszerű animációkészítés Inkscape-pel és Virtualdub-bal bővebben…
Mert rajzolni jó!
 Ezzel a szolgennel indított Youtube csatornát Hajduk Eszter (Nyullancs), akinek oktatóvideóit jó szívvel ajánlom azoknak, akik az Inkscape-pel való rajzolással kacérkodnak. A speed art típusú filmek által bepillantást nyerhetünk alkotói stílusába, oktatóvideói pedig néhány aranyos figura elkészítésével segítenek az Inkscape-pel ismerkedőknek. Az első oktatóanyag pl. a következő eljárásokkal foglalkozik:
Ezzel a szolgennel indított Youtube csatornát Hajduk Eszter (Nyullancs), akinek oktatóvideóit jó szívvel ajánlom azoknak, akik az Inkscape-pel való rajzolással kacérkodnak. A speed art típusú filmek által bepillantást nyerhetünk alkotói stílusába, oktatóvideói pedig néhány aranyos figura elkészítésével segítenek az Inkscape-pel ismerkedőknek. Az első oktatóanyag pl. a következő eljárásokkal foglalkozik:
- Új lap kezdése
- Közelítés, távolodás, nagyító eszköz
- Mentés és mentés másként
- Körök és elipszisek készítése, másolása, körcikkely szerkesztés pontos beállítással vagy szabadkézzel,
- Alakzatok színezése/kitöltése, méretarányos kicsinyítése/nagyítása
- Körvonal és szerkesztése, megvastagítása
- Ceruzaeszközzel és Bézier-görbével való rajzolás
- A program réteges működéséről pár szó, End, Home, PgDn és PgUp billentyűk működése
- Objektumok kijelölése, igazítása és elrendezése egymáshoz képest,
- Objektumok csoportosítása és csoportbontása
- Vonalból alakzat készítése, pontok törlése
- Alakzat exportálása
Honlapok funkcionális- és arculati tervezése, megvalósítása
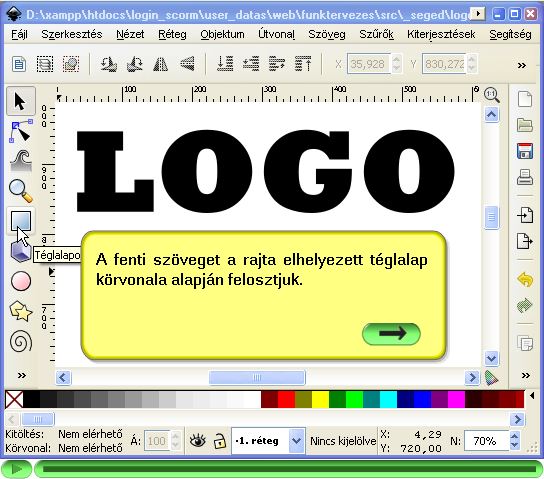
Az ELTE oktatói — Abonyi-Tóth Andor, Horváth Győző, Tarcsi Ádám — által fejlesztett internetes jegyzet segítség lehet azoknak, akik a weblapfejlesztéssel kacérkodnak. Az oktatóanyagok rövid animációkat is tartalmaznak. Az arculattervezésre kedvenc programjainkat, az Inkscape-t és a GIMP-et használják.
Honlapok funkcionális- és arculati tervezése, megvalósítása bővebben…
Inkscape könyv folytatás?
Egy ismerős kérdezett múltkor: Mi a helyzet az Inkscape könyvvel? Lesz-e verziókövetés, ha újabb és újabb változatok jönnek ki a programból. Van egy jó hírem meg egy rossz.
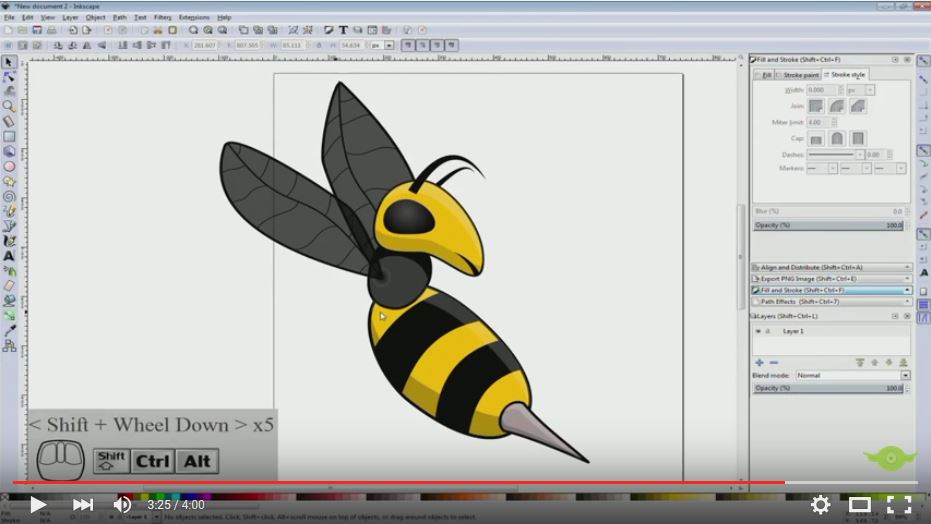
Videó: Darázs
Daniel Ekedahl oktatóvideója egy darázs elkészítésével vezet be az rajzolás tömegekkel, formázás és a halmazműveletek világába.
Flat design színek
Az elkövetkező időszakban szeretnénk néhány cikket közölni a webdesign területén 2013 óta elegáns, letisztult stílust teremtő “Flat design”-ról. Két évvel ezelőtt, ha a kifejezésre rákerestél, valószínűleg lakástervezéssel foglalkozó oldalak jelentek meg. (Flat = lakás, sík, lapos) Ma olyan webterveket találsz, melyeken a geometrikus egyszerűség, átláthatóság mellett a síkbeli jelleg dominál. Nemsokára írunk arról, mi köze ennek a svájci tipográfiához, a Windows 8 felületéhez és 3. dimenzió tagadásához. De most a teóriák helyett egy kis technika: Kedvenc illusztrációs programunkba némi sufnituninggal “Flat design” palettát varázsolunk.
This no all!
Daniel Eckedahl oktatóanyagával mindenki megtanulhat sertést növelni a számítógépén.
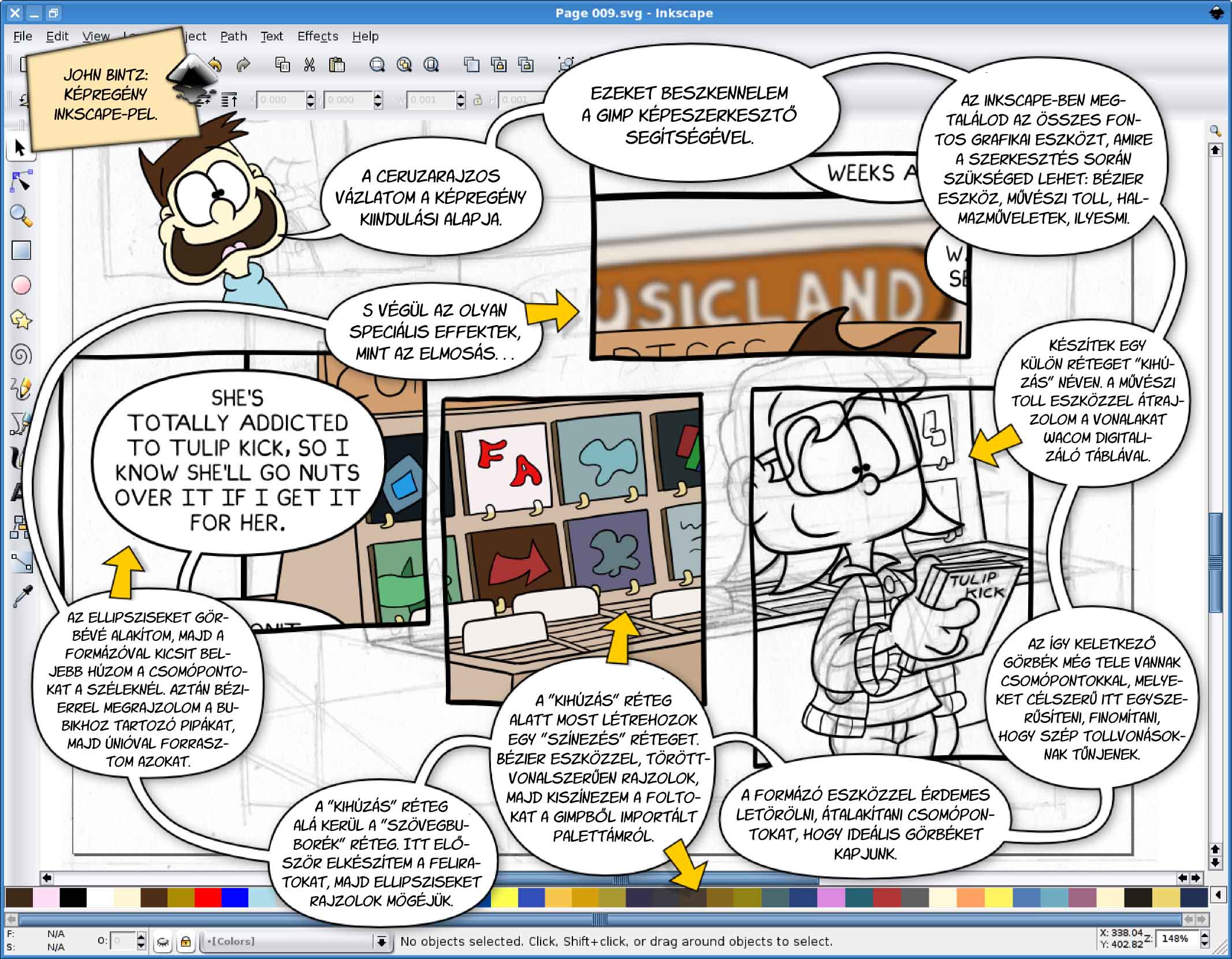
John Bintz képregény-munkafolyamata
John Bintz: A Moment of Clarity c. webképregényeinek munkafolyamatát magyarázza ez az illusztráció.
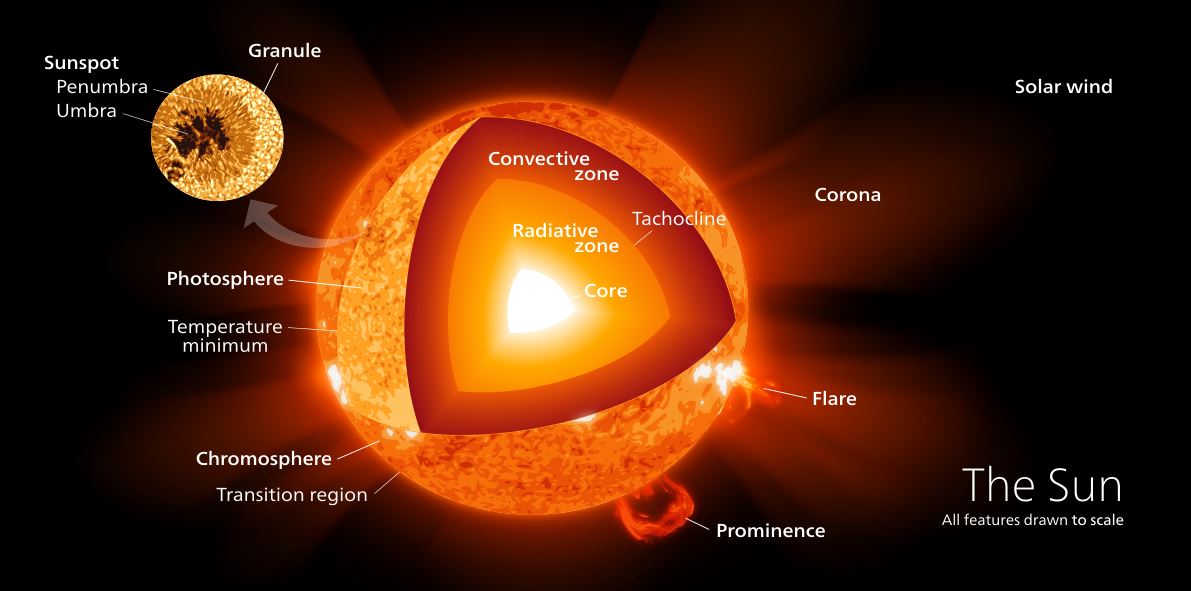
Kelvin Song természettudományos illusztrációi
A napokban zajlik Libre Graphics Meeting Torontóban. Az előadások között szemezgetve találtam meg Kelvin Song munkáit, oktatóanyagait. Amerikai illusztrátor, aki csak nyílt forrású szoftverekkel dolgozik. Ez persze nem lenne mentség az igénytelenségre, de a fickó tud valamit, amitől nagyon profin néznek ki a tudományos illusztrációi. Ő is egyike azoknak, akik a Wikipedia gazdagításában lelik örömöket: több képe kiemelt alkotás lett a tudástárban. Alkotói meggyőződése szerint az SVG grafikusoknak végre túl kellene lendülni azon, hogy webes grafikonok, sematikus ábrák, gépkocsiillusztrációk vagy anime figurák alkossák a műfaj csúcsteljesítményeit. A cikkben hivatkozást találsz portfóliójára a Wikimédián, valamint TUT+-os oktatóanyagaiban is elmélyedhetsz.