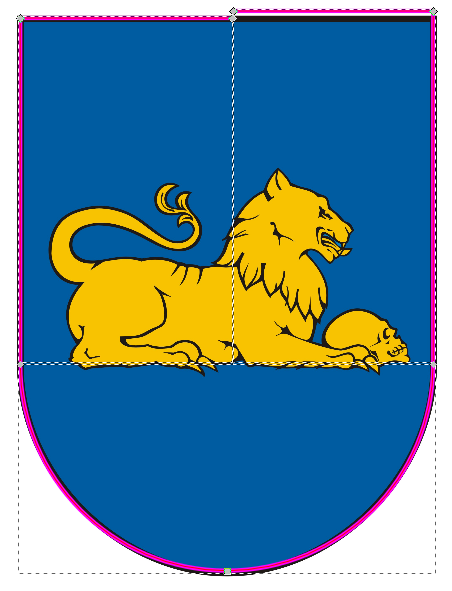
Litér hivatalos címere letölthető az Önkormányzati címerek — Magyar Állami Jelképek honlapról. A képen egy kék színű címerpajzson ülő oroszlán látható. A letöltött kép pixelgrafikus, JPEG formátumú rajz. A feladat az, hogy ennek minél élethűbb vektoros változatát készítsük el.
Az első lépésben megnyitjuk az Inkscape-et, kikapcsoljuk a lapkeret megjelenítését, hogy ne zavarjon a munkánkban, majd felveszünk egy PIXEL nevű réteget az aktuális (1. réteg) alatt. Erre a rétegre importáljuk a letöltött Liter.jpg rajzot, melyet sablonként fogunk felhasználni. A letöltés után a PIXEL réteget zároljuk, hogy munka közben véletlenül se lehessen elmozdítani helyéről.
Címerpajzs
A címerpajzs téglalap alakú felső részéhez alul félkör csatlakozik. Ezt igen sokféleképpen lehet elkészíteni, senki nem fogja számon kérni tőlünk, ha nem pontos a félkör vagy az oldalak nem egészen vízszintesek illetve függőlegesek, csak annak látszanak, most mégis próbáljunk meg egy mértanilag pontos változatot szerkeszteni. Rajzoljunk 1. rétegre egy tetszőleges sugarú kört az ellipszis szerszámmal. (A Ctrl billentyűt lenyomva tartva pontos kör lesz.) Állítsuk be körvonal színnek a lilát (hogy jól látható legyen), vastagságnak pedig 6 px-et és töröljük a kitöltő színt. Vonszoljuk és nagyítsuk körünket a sablonunkra, hogy minél jobban illeszkedjék rá. (Ha a kis lakat zárva van, nagyítás során a kör kör marad.)

A kört ezután alakítsuk át útvonallá, majd kattintsunk rá a Formázó eszközzel. Jelöljük ki a bal oldali csomópontot, majd az Eszközvezérlő-sáv alábbi gombjával nyíssuk meg a körvonalat.
A megnyitás után a csomóponthoz már nem kettő, hanem csak egy iránypont tartozik, ezzel jelezve, hogy egy útvonal végén vagyunk. Töröljük ki ezt a csomópontot, majd a legfelsőt is!
Ha jól megnézitek, az általunk készített félkör pontosabb, mint a sablonunké!

![]() Készítsük el most a címerpajzs egyenes oldalait is. Ehhez először kapcsoljuk be az “llesztés” megfelelő ikonjait a képernyő jobb oldalán. Ennek a három ikonnak bekapcsolva kell lennie. Jelöljük ki a körívet, majd Bézier eszközre váltunk. A körív baloldali végpontjára kattintva kezdjünk rajzolni egy egyenest. A bekapcsolt “illesztés” eredményeképen a vonal pontosan a körív végpontjától fog kiindulni. Vigyük el a vonalat a sablon bal felső sarkáig közben lenyomva tartva a CTRL billentyűt (ettől függőleges marad a vonal), majd ott lekattintva rajzoljunk meg a vízszintes folytatását, körülbelül a sablon felső egyenesének közepéig. Ugyanezt ismételjük meg a jobboldalról is, az eredmény ilyen vagy ehhez hasonló lesz lesz:
Készítsük el most a címerpajzs egyenes oldalait is. Ehhez először kapcsoljuk be az “llesztés” megfelelő ikonjait a képernyő jobb oldalán. Ennek a három ikonnak bekapcsolva kell lennie. Jelöljük ki a körívet, majd Bézier eszközre váltunk. A körív baloldali végpontjára kattintva kezdjünk rajzolni egy egyenest. A bekapcsolt “illesztés” eredményeképen a vonal pontosan a körív végpontjától fog kiindulni. Vigyük el a vonalat a sablon bal felső sarkáig közben lenyomva tartva a CTRL billentyűt (ettől függőleges marad a vonal), majd ott lekattintva rajzoljunk meg a vízszintes folytatását, körülbelül a sablon felső egyenesének közepéig. Ugyanezt ismételjük meg a jobboldalról is, az eredmény ilyen vagy ehhez hasonló lesz lesz:
![]() M
M![]() inden merőleges, függőleges, vízszintes, illeszkedő, csak a felső oldallal van baj. Jelöljük ki egyszerre a felső négy csomópóntot és hozzuk őket egy vízszintes egyenesbe az “Objektumok igazítása és elrendezése” ikon segítségével. Rákattintva megjelenik egy panel, melyről az ikonra kattintva a négy csomópont egy vonalba kerül, már csak a két vízszintes vonalat kell összekötni.
inden merőleges, függőleges, vízszintes, illeszkedő, csak a felső oldallal van baj. Jelöljük ki egyszerre a felső négy csomópóntot és hozzuk őket egy vízszintes egyenesbe az “Objektumok igazítása és elrendezése” ikon segítségével. Rákattintva megjelenik egy panel, melyről az ikonra kattintva a négy csomópont egy vonalba kerül, már csak a két vízszintes vonalat kell összekötni.
![]() Ehhez jelöljük ki egyszerre mindkét szakasz végén lévő pontot és kattintsunk rá a “Kijelölt csomópontok összekapcsolása” ikonra. Ha a két csomópont túlságosan távolra sikeredett, akkor közelebb kell őket hozni egymáshoz.
Ehhez jelöljük ki egyszerre mindkét szakasz végén lévő pontot és kattintsunk rá a “Kijelölt csomópontok összekapcsolása” ikonra. Ha a két csomópont túlságosan távolra sikeredett, akkor közelebb kell őket hozni egymáshoz.
![]() Most már tulajdonképpen megszerkesztettük a címerpajzsot, de érdemes eltávolítani a középső (felesleges) csomópontot, majd a teljes elegancia kedvéért jelöljük ki a megmaradt két felső sarokpontot egyszerre, és a “Kijelölt szakasz egyenessé tétele” ikonnal véglegesíthetjük munkánkat.
Most már tulajdonképpen megszerkesztettük a címerpajzsot, de érdemes eltávolítani a középső (felesleges) csomópontot, majd a teljes elegancia kedvéért jelöljük ki a megmaradt két felső sarokpontot egyszerre, és a “Kijelölt szakasz egyenessé tétele” ikonnal véglegesíthetjük munkánkat.
Még egy apróság: a felső egyenes szakaszokat és az alsó félkört egyesíteni kell: a csomópontszerksztővel jelöljük ki mindkét útvonalat, majd egyszerre jelöljük ki a közös pontokat. A “Kijekölt csomópontok összekapcsolása” ikonnal összeköthetjük a kettőt.
Végül jelöljük ki az elkészült rajzot és távolítsuk el vízszintesen a sablonról (Shift + →). Legyen a végső körvonalvastagság 10 px, a körvonal színe fekete, a kitöltés színét pedig a színpipettával közvetlenül a sablonunkról vegyük le. Ezzel a címerpajzs elkészült, mentsük le Litér_címer.svg fájlnévvel.
Az oroszlán
Az oroszlán megszerkesztése igen bonyolult volna kézi munkával, ehelyett felhasználjuk az Inkscape egy kiváló szolgáltatását, a “Bitkép vektorizálását”. Ehhez egy kis előkészítésre van szükség. Töltsük le az Internetről az ingyenes IrfanView képnézegető programot. (Igazából ez a szoftver ennél sokkal többet tud, de itt nem foglalkozunk vele). Az IrfanView-hoz magyar nyelvű menü is installálható.
Olvassuk be az IrfanView-ba az eredeti JPEG rajzot (a sablont). Jelöljük ki egy téglalappal az oroszlánt és CTRL+Y-al vágjuk le a kép többi részét. CTRL+G-vel a képet szürke árnyalatossá változtathatjuk. A “Színváltoztatás” menüponttal a fényerő és a kontraszt változtatásával (próbálgatással) készítsünk fekete-fehér változatot az állatról.
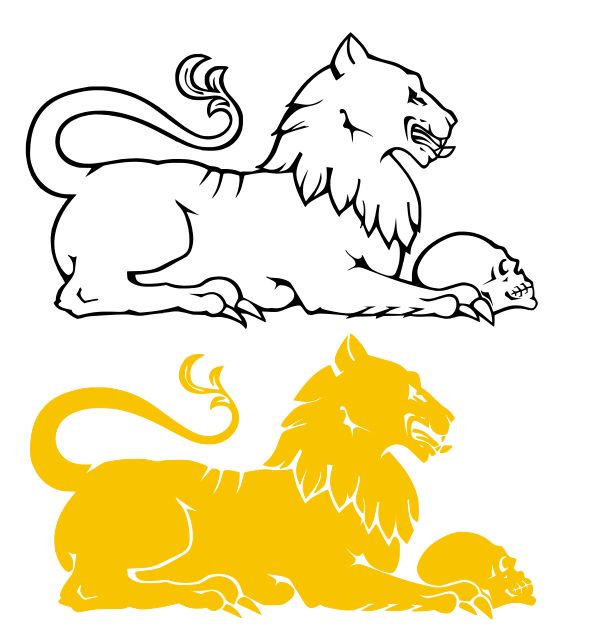
A program apró piszkokat hagy a kontúr körül, ezek csökkenthetők, ha a rajzot a művelet előtt felére-harmadára kicsinyítjük a – gomb segítségével. Mentsük le a fekete-fehér képet Oroszlán a.jpg fájlnéven, majd importáljuk az Inkscape fájlunkba. Hívjuk meg a kijelölt bitképre a “Bitkép vektorizálása” menü opciót: az eredmény éles kontúrral rendelkező oroszlán lesz, most már vektoros alakban.
A vektorizált oroszlán fehér foltjait töltsük fel a vödör szerszámmal a sablonról vett sárga színnel. Minden egyes kitöltendő szigetet a kitöltés előtt akkorára zoomoljuk fel, hogy éppen ráférjen a képernyőre. Az egyes kitöltések külön objektumok lesznek, ezekből az unió eszköz segítségével egyetlen objektumot szerkesztünk, melyet legalulra helyezünk. Ha gondosan megvizsgáljuk az eredményt, tapasztalni fogjuk, hogy minden igyekezetünk ellenére a sárga kitöltő festék nem mindenütt folyta be a szükséges üres helyet. A hibák nem nagyon zavaróak, de ha tökéletes munkát akarunk végezni, célszerű az egyesített kitöltés objektum sárga színét átmásolni a kontúrjára, és megkísérelni, hogy milyen vastag körvonallal lehet eltüntetni a hézagokat úgy, hogy a sárga körvonal ne látszódjék ki a fekete oroszlán-körvonal másik oldalán.
Ha igazán remekművet akarunk alkotni, akkor célszerű még egy apróságot végrehajtani. A sárga kitöltés-objektumot a Shift-↑ gomb segítségével mozgassuk el egy szabad helyre.
Látható lesz a sárga oroszlán sok-sok fehér foltja (a fekete oroszlán negatívja), amire nincs szükség, három okból:
- a belső körvonalak csomópontjainak adatai feleslegesen növelik a fájl méretét.
- A fehér kihagyásokra semmi szükség, mert a fekete oroszlán úgyis el fogja takarni azok helyét.
- A fehér foltok növelik a valószínűségét annak, hogy a végleges rajzban kitöltetlen foltok maradnak.
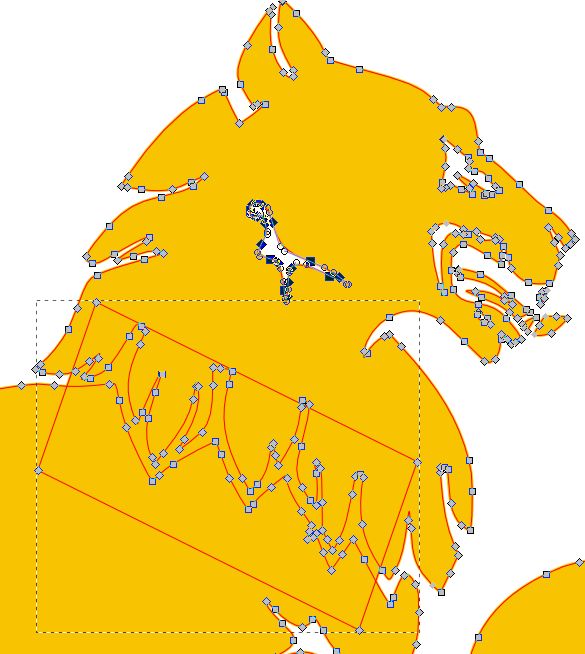
Kattintsunk rá a sárga oroszlánra a csomóponti szerkesztés bekapcsolásával és legalábbis a könnyen hozzáférhető szigeteket egyszerűen töröljük ki. A nem összefüggő részeket általunk rajzolt megfelelő alakú foltok egyesítésével (az ábrán egy romboid alakú folt lárható) lehet tisztítani. Minden hibát nem érdemes kijavítani, mert sok munkát okoz, és néha kellemetlen mellékhatással is jár (vad rajzolatok keletkezhetnek, melyek megszüntetése aránytalanul több munkát igényel.)
Ezek után mozgassuk vissza a sárga oroszlánt eredeti helyére és mivel összetartoznak a fekete oroszlánnal, célszerű belőlük egy csoportot alkotni (Ctrl+G). Mozgassuk a korábban elkészített címerpajzs közepére és ezzel a feladatot be is fejeztük.
Kaboldy Péter
A Veszprém-megyei Litér címerében szereplő koponyát tartó oroszlán a község XIII. századi templomának kapuzatán található.